

Description
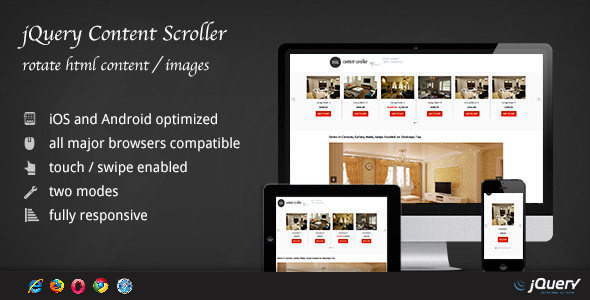
DZS Content Scroller is a solid, advanced, fully responsive jQuery plugin to scroll content. It can be a html content scroller, a banner rotator or even a image gallery due to the fact that it support inline content and it includes two viewing modes. The first one, is to automatically calculate how many elements fit in the container and then scroll them, and because it is responsive, it will auto adjust elements to your screen size. The second one is to resize only one element to fit in the container, this is ideal for galleries or cases where you need to showcase only one item on the full width.
Testimonials
NikolaSusaQuite easy to setup and edit, awesome functions and file size is really minimal. 5/5.gravityworks
5/5 stars thank you!
Features
- touch optimized – touch the boxes and throw them with your fingers just like in a native application
- responsive – with the Testimonial Rotator all of your clients will experience a smooth experience, wheter on HD Desktop Computer, Tablet or Phone
- easy install- documentation, samples and preview build are provided so you can start up / include Testimonial Rotator in your project in minutes
- compatible with all major browsers, including IE – compatible from IE7 to IE10, Chrome, Safari and Firefox
- iPhone / iPad optimized – this gallery has been optimized for Apple touch devices
- Android optimized – this component has been tested on Android 4.0 and works awesome
- developer / css powered skins – the gallery css is divided into two parts – functional and estethic so it’s very easy to make your own skin
- developer / SASS powered – this component’s CSS has been built on top of SASS which means SASS users will have an easy time modifying the skins. For non-SASS users it’s no problem either because CSS files ( generated by SASS ) are provided
- webmaster / SEO friendly – built with search engine optimization on mind from the ground up, the Testimonial Rotator uses non hidden valid html markup to build the widget
Updates
UPDATE 1.20 [ 11/03/2013 ]- added slideshow mode
- added needs-loading option for items that need the first image loaded before showing the slide ( can cause height calculation issues if not set for big images )
UPDATE 1.10 [ 03/02/2013 ]
- added jQuery 1.9 compatibility
What do you get?
- Content Scroller jQuery Plugin – get creative!
- sample configuration from the preview – you get exactly the configuration and files you see in the in the preview so you have a good starting point for your customizations
- documentation – extensive documentation on how to install in your project & configure the plugin
- psd files – overlay buttons design attached
- free updates – even if the value of this gallery increases with upcoming updates, you will get them for free
- free support – for installation via my forum -> http://digitalzoomstudio.net/support/ this is the fastest form of support
FAQ
It looks great! Question – Does it work with Twitter Bootstrap right out of the box? or do I need to change something?
It works great. It was built on Bootstrap to be natively responsive from the start.+ the preview framework is BootstrapCredits
Other Cool Components from ZoomIt


Category : Scripts, javascript, sliders | Rating:
Tidak ada komentar:
Posting Komentar